今回はWordPress.com公式プラグイン『Jetpack』でTwitterとWordPressのブログを連携させる方法を紹介していきます。
Jetpackとは?
Jetpackはワードプレス公式が開発しているブログ運営をより便利にしてくれるプラグインです。今回はJETPACKを使ってTwitterとの連携させる方法について書いていますが、JETPACKでは他にもいろんなことができます。
『Jetpack』のインストール方法
Jetpackはたぶんワードプレスを始めたら、ダッシュボード⇨インストール済みプラグインのところにAkismet Anti-Spam (アンチスパム)なんかと一緒に初期配置されているのでそれを普通に有効化でOKです。
インストール済みのところにJetpackが表示されていないいう方はプラグインを検索するところでJetpackと入力して検索をかけてインストールしてください。
Jetpackの初期設定
Jetpackはインストールして有効化したらはい終わりというわけではなく初期設定を行う必要があります。
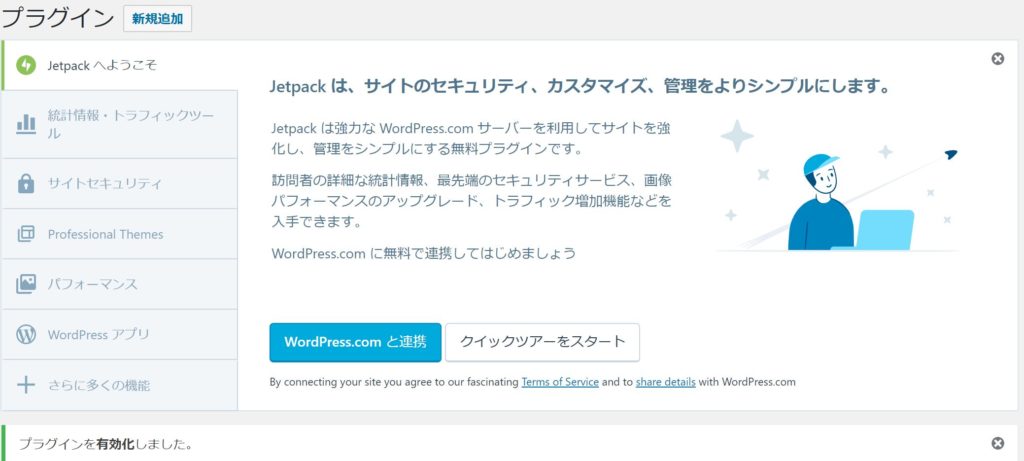
有効化すると↓のような画面となるので「WordPress.comと連携」というところをクリックしてください。

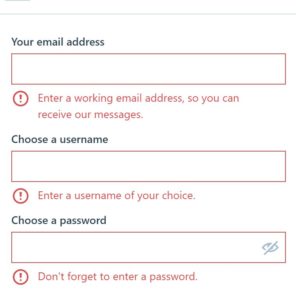
すると登録画面に移動するので、任意のメールアドレスとユーザーネームとパスワードを設定してください

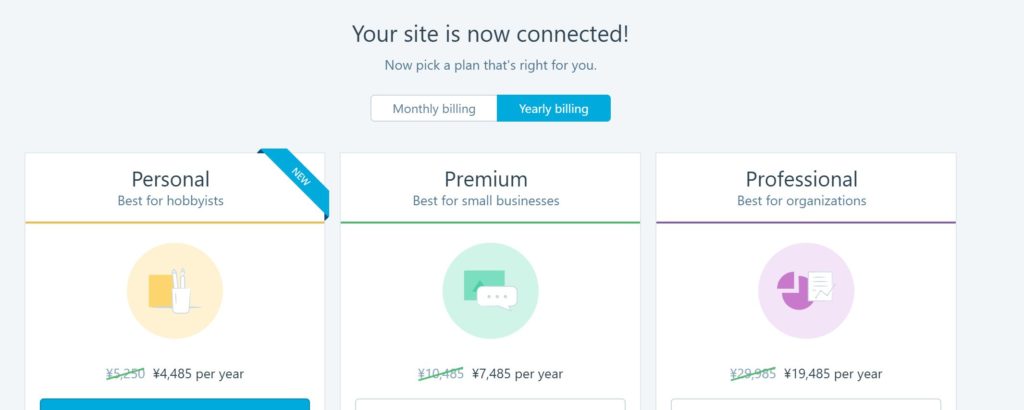
これらの設定を行うと↓のような画面に移動します。

少し見切れてしまっていますが、この画面の下に「Start with free」というボタンがあるのでそこをクリックすると、ダッシュボード画面に戻り、Jetpackを有効化しますか?というボタンがあるのでそこをクリックします。
後は登録したメールアドレスにwordPressから確認のメールが来ていると思うのでメールを開いて「Welcome to WordPress.com. Please click the button below to confirm your email address and activate your account.」の下にある「Confirm now」というボタンをクリックしてください。
これでJetpackの初期設定は完了です。(登録時のメアドとUsernameは念のために控えておいてください)
連携させるTwitterのアカウントを設定
『Jetpack』を有効化したら、次はブログをTwitterと連携させます。
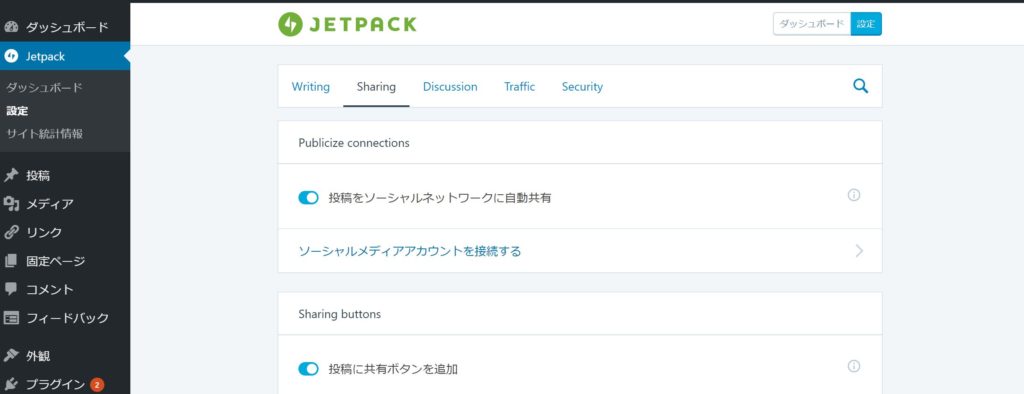
まずJETPACKを有効化すると管理画面の左部分に表示される「Jetpack」のタブを開き、設定をクリックします。

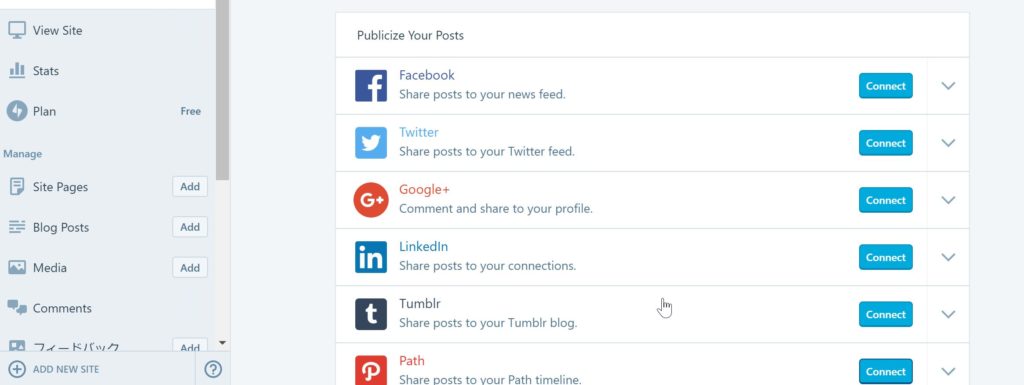
そして、ソーシャルメディアアカウントを接続するという所をクリックします。

見て分かるように、Twitterだけではなく、facebookなども連携させることが可能です。
そして、「connect」というボタンをクリックすると↓のような画面となります。

連携アプリ認証というところをクリックし、@アカウントIDとパスワードを入力します。
そうすると、連携認証が完了してブログの記事投稿画面にパブリサイズを共有という項目が追加されます。

これでブログへの記事投稿がTwitterにも自動投稿されるようになります。お疲れさまでした。
⇨はてなブログからワードプレスに移転後のPV・収益の推移報告
⇨【ブログ運営】ブログ開設9か月目でのアフィリエイト収益報告



コメント